How You Can Use Semalt's System To Improve Your Page Speed

Three years ago, Google took its first steps in determining that page speed would be a factor in search engine rankings. By reducing the time people waste loading, users on a website can get straight to why they are there: accessing the website's content.
Google's primary focus has been to apply this to mobile devices using their Accelerated Mobile Page (AMP) technology. As a result, mobile search ranking became a huge deal. That big deal continues to grow today, and you can apply information from Semalt's page speed analyzer to assist you with this issue.
Before we get into that, let's dig into the importance of your page's quickness and how we got to this point.
The Early Days of SEO - Before Sites Needed to be Quick
In the early days of Google, back when Yahoo was still a viable search engine, they lacked the pull needed to change SEO's landscape. As a result, accessing websites on your desktop computer resulted in a veritable wild west of the development. If you need an example, look at a screenshot of MySpace when they allowed people to detail-edit their pages.
The importance of speed is now central to many cultures. In improving user experience, websites eventually became less cluttered. Look to Twitter, which limits readings to 140 characters, for a great example of this.
As the quality demands of quick website production increases, our expectations will continue to go up. The best pages take under two seconds for you to see their content load.
Semalt has kept up with these changing dynamics, as they have an entire section of their dashboard tools devoted to increasing page speed.
Semalt's Page Speed Analyzer - What You Need To Know

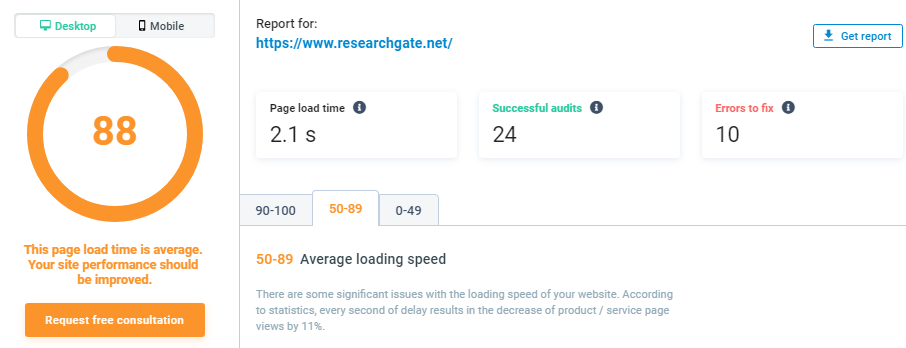
There are three critical areas that you need to look at here:
- Page load time: The number of seconds it takes for your page to become fully interactive.
- Successful audits: The number of audits that your site passed.
- Errors to fix: The number of problems that this site needs to address.
Semalt uses this analyzer to emulate the loading of your site. The quicker people get to the interactive portions of your website, the faster they will be encouraged to stay.
In this case, we are using the website, Research Gate, as an example. They are pretty close to being under the "good" rating but could use some improvements.
Focusing on the good at first, let's look at the successful audits they have passed. Keep in mind that this only refers to the desktop portion of their site.
Looking At Successful Audits

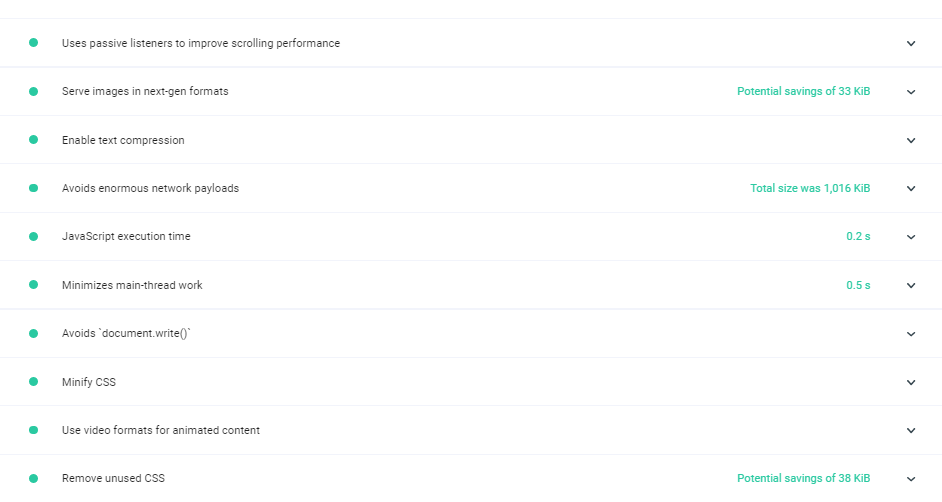
The successful audits section contains a substantial amount of information on what this site does well. Let's explore the meaning behind some of these positive results:
Usage of passive event listeners to improve scrolling performance
Some people use event listeners, which are a type of site addition, to create unique scrolling experiences. In the process of using these, they reduce the overall scrolling performance of a site. By not relying on event listeners, the user can continue scrolling regardless.
Avoiding large network payloads
The total size of content available on your webpage requires more data usage. This usage is essential for both desktop and mobile devices. Large payloads can cost money and heavily reduce load times.
Avoid pages that have network payloads above 5000 KiB (kibibytes). If you run into this issue, see what files are causing this massive spike in page data usage.
Use video formats for animated content
Some sites use animated GIFs to beautify their website. However, GIFs never stop animating and take up a large amount of room, causing higher data usage. To address this issue, you will want to stick with video formats for animated data.
These are just a few examples of what works on the desktop side of things. However, there are always ways to improve your site.
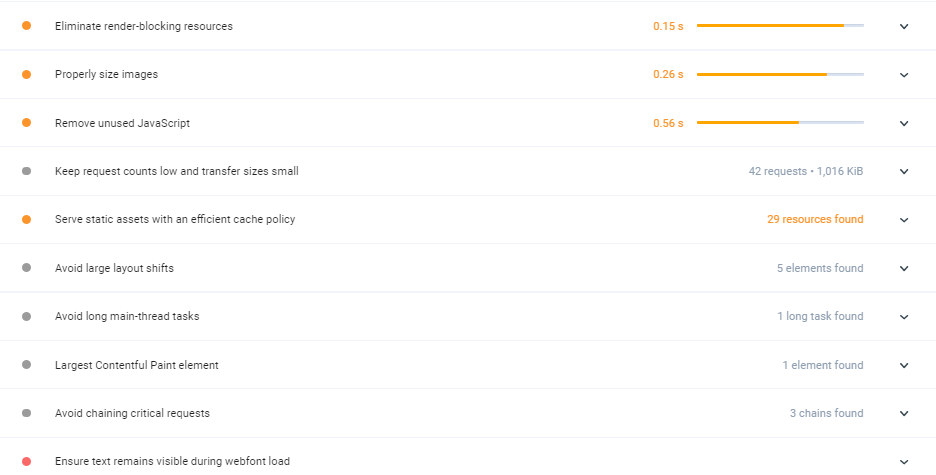
Looking at Errors To Fix

The next section of the page speed analysis refers to errors to fix. Fixing these errors have the potential to improve the overall quality of your website. As a result, both mobile and desktop searches have the potential to increase.
Below are a few examples of what you might run into:
Properly sizing images
The compression of data is essential when it comes to loading speed on a site. If your images are large PNGs that are photographic quality, ask yourself if you even need that image size. If the answer is no, consider finding a way to compress that image by converting them to modern formats or reducing their quality.
Remove unused JavaScript
If you've ever worked with HTML, you know that some unused code always sticks around. It's only natural to miss something when editing a website, but that miss might cost you a few points on the rankings. Be sure to examine your HTML to ensure you don't have any unnecessary CSS or Javascript.
Ensure text remains visible during Webfont load
The font-display CSS code ensures that text is visible while waiting for your chosen font to apply. Some browsers don't show the text until everything is loaded, resulting in an uncomfortable amount of white space time. To address this, you can choose fonts with low data usage. The right CSS coding also ensures that the text appears before the font.
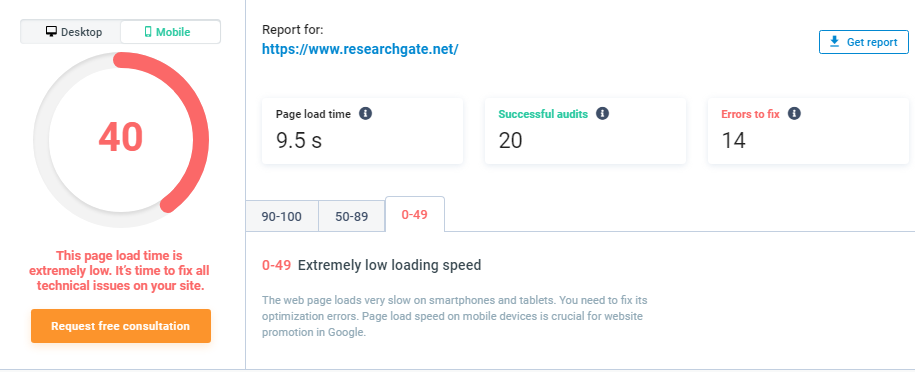
How is Semalt's Mobile Page Speed Reader Different?

When comparing the mobile speed reading page, you might notice some similarities to the desktop page. While mobile devices have higher page speed demands, how you reach those demands is pretty similar.
The difference typically comes from how you reach that speed increase. Much of this comes from ensuring that your pages are AMP ready. In the rest of this article, we will explore options that you can use to improve your page's speed.
Five Ways To Improve Your Page Speed Times
- Choose a quick host
- Reduce your page redirects
- Use a cache system
- Remove anything you don't use
- Reduce the size of your remaining files
- Hire Semalt for a consultation
Choosing A Quick Host
There are a wide variety of hosts available in the world. Choosing a host-based purely on cost-effectiveness isn't always the best option. You need to pick a host that focuses on optimizing performance.
Bluehost, GoDaddy, and DreamHost are all great examples of those rated well. Make sure you perform research on a third-party website like TrustPilot before deciding upon the first host you find.
Reduce Your Page Redirection
Having your page go through four different URLs to get to yours increases your average load time heavily. This pathing results in a high bounce rate, as people don't want to spend another five seconds waiting for page number three to load. If you need a redirection, ensure that the URL points to the right place the first time.
Use A Cache System
The cacheability of your website comes from storing your more considerable assets on the computer of your user. That means if they want to visit your website multiple times, visit number two goes a bit more smoothly. That's because your website will recognize that they already have some of the necessary files available.
If you use WordPress sites, they have specific plugins that easily allow you to cache parts of your sites. Depending on your site platform, there are a wide variety of options available.
Remove Everything You Don't Use
The process of performing a site audit should encourage you to look for things that are wasting your website's time. This removal typically includes deleting plugins and code that your website no longer needs. By keeping only the relevant content and plugins, you ensure that your website's conversion rates stay high and your bounce rates stay low.
Reduce The Size Of Remaining Files
Once you have removed everything, your next step is to reduce what remains. Smaller image and file sizes ensure that your users don't waste time waiting for the next section to load. These size limits are significant for images, so you may consider loading them using asynchronous coding.
Asynchronous coding ensures that your site only loads one item at a time. With proper CSS and JavaScript, you can ensure that the first thing that loads is your most important asset: something that encourages them to stay.
Hire A Team of Professionals
When all else fails, you can choose to hire Semalt to improve your overall page speed. By tracking their progress using their system, you will be able to see the results. With additional SEO efforts, those results will also reflect in your search engine rankings.
Final Thoughts
While page speed has become an important topic over the past few years, it has always been essential to emphasize user experience. Websites like Facebook and Twitter understood this, causing them to create simplistic platforms that could easily be transferred to mobile devices.
By applying this logic to your website, you will see that your efforts in other fields begin to bear fruit. The importance of page speed is paramount to staying competitive. Combining this with Semalt's other dashboard features can help you reach the highest rankings.